Hi, I’m Sarah. I design beautiful websites and mobile apps
This page was created using Gutenberg. You are looking at a cover block set as full width and full height. The cover block contains a columns block with 2 columns.
What I do
The blurbs below have been created using the columns block.

Website Design
Maecenas dapibus tincidunt turpis. Nullam accumsan sapien lectus, sed gravida ante blandit a. Aenean varius pellentesque dignissim. Sed quis tortor sit amet orci aliquet euismod.

Mobile App Design
Donec et leo ut velit lacinia consectetur a ullamcorper eros. In hendrerit pulvinar convallis. Fusce eleifend ligula mauris, ac tempor libero mollis non. Etiam turpis metus.

Front-end Development
Vestibulum laoreet tortor vel nibh maximus, id interdum justo interdum. Aliquam efficitur aliquet quam sollicitudin ornare. Nulla in dui eu ante semper egestas eu vitae nulla.

A little bit about me
This is a Media & Text block. You can use it to showcase an image or video on one side and a short explanation on the other side. It supports nested content, so you can add other elements like lists and buttons.
- Sed consectetur varius fermentum.
- Maecenas auctor dolor eu sapien tincidunt pellentesque.
- Sed pellentesque leo et sem fermentum sed sagittis.
- Nam diam erat, semper vel rhoncus sed, feugiat quis est.
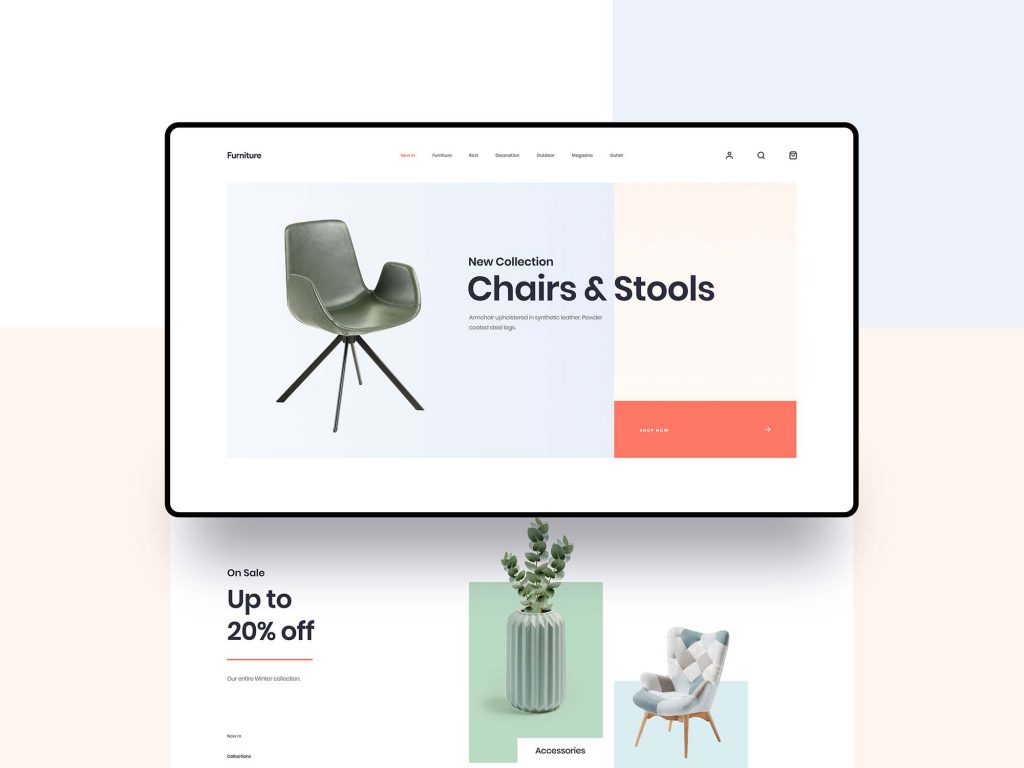
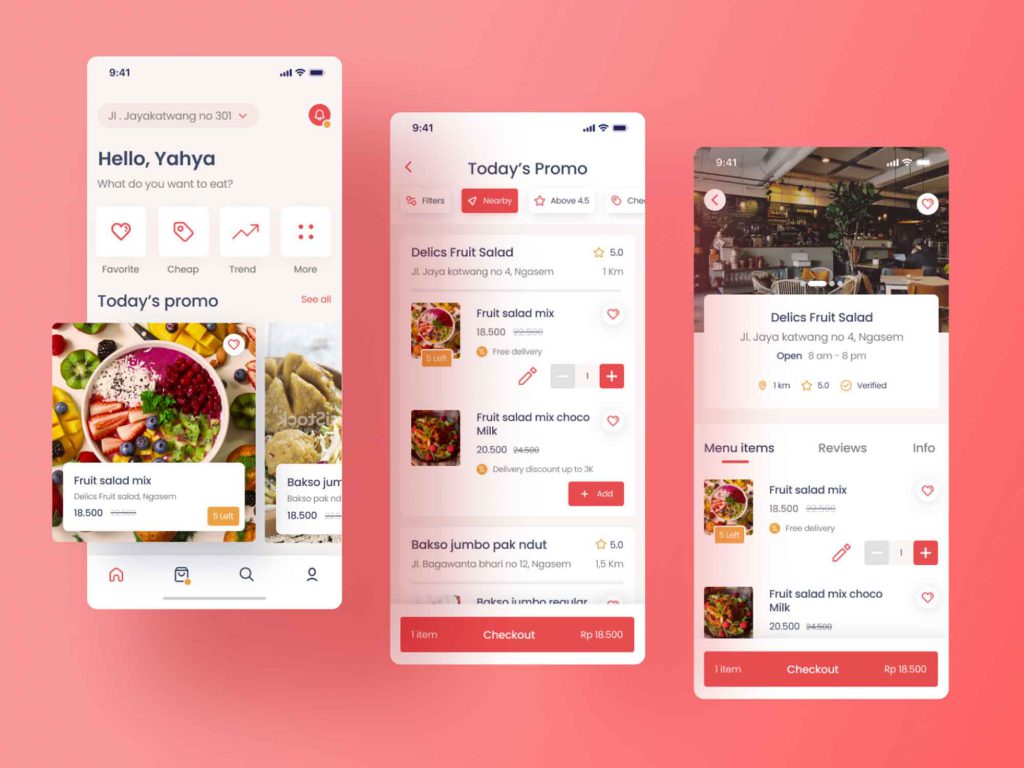
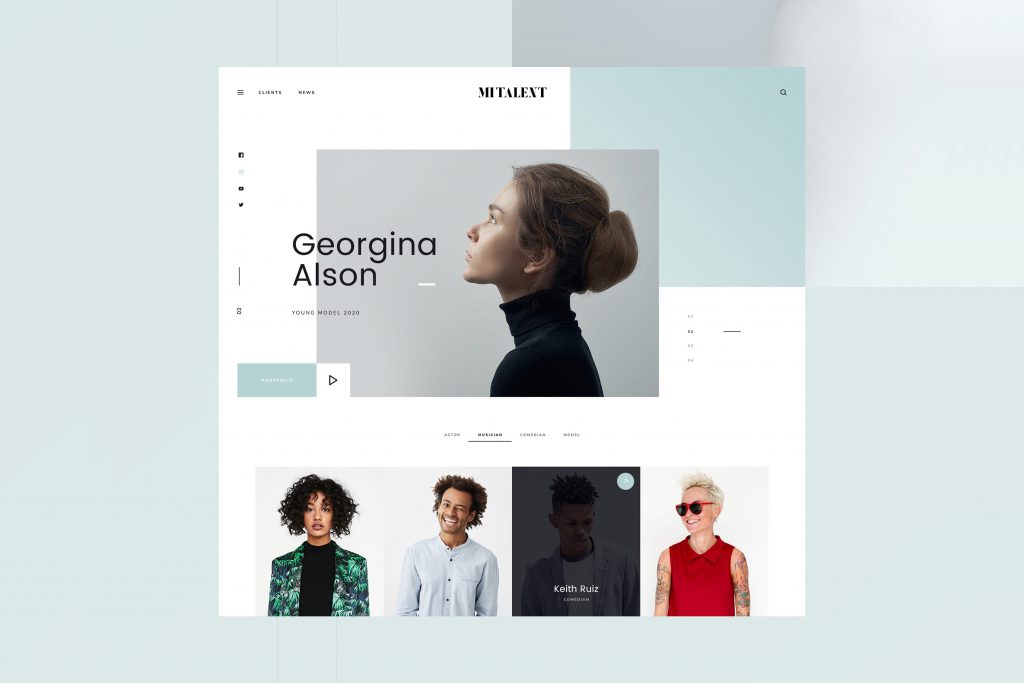
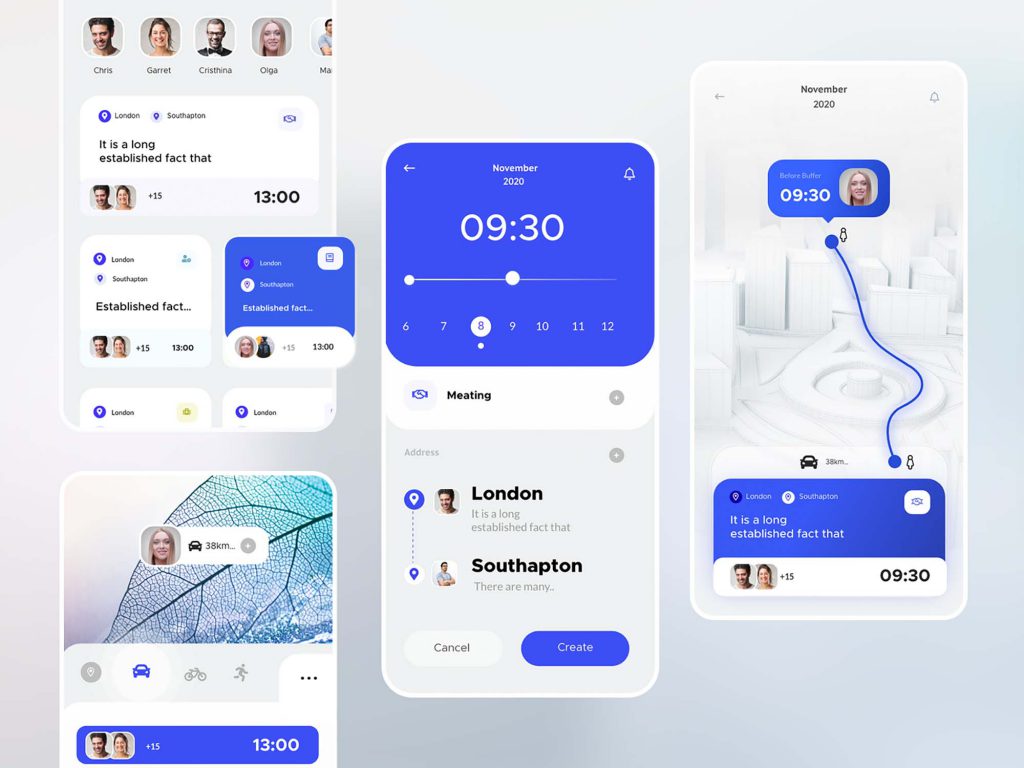
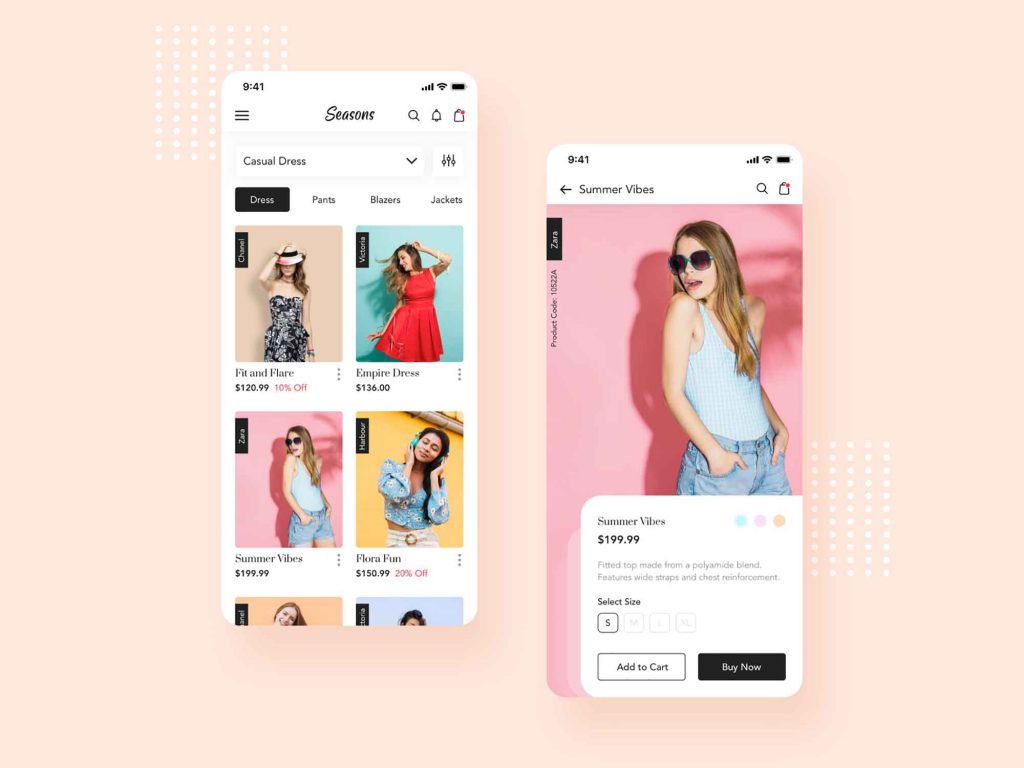
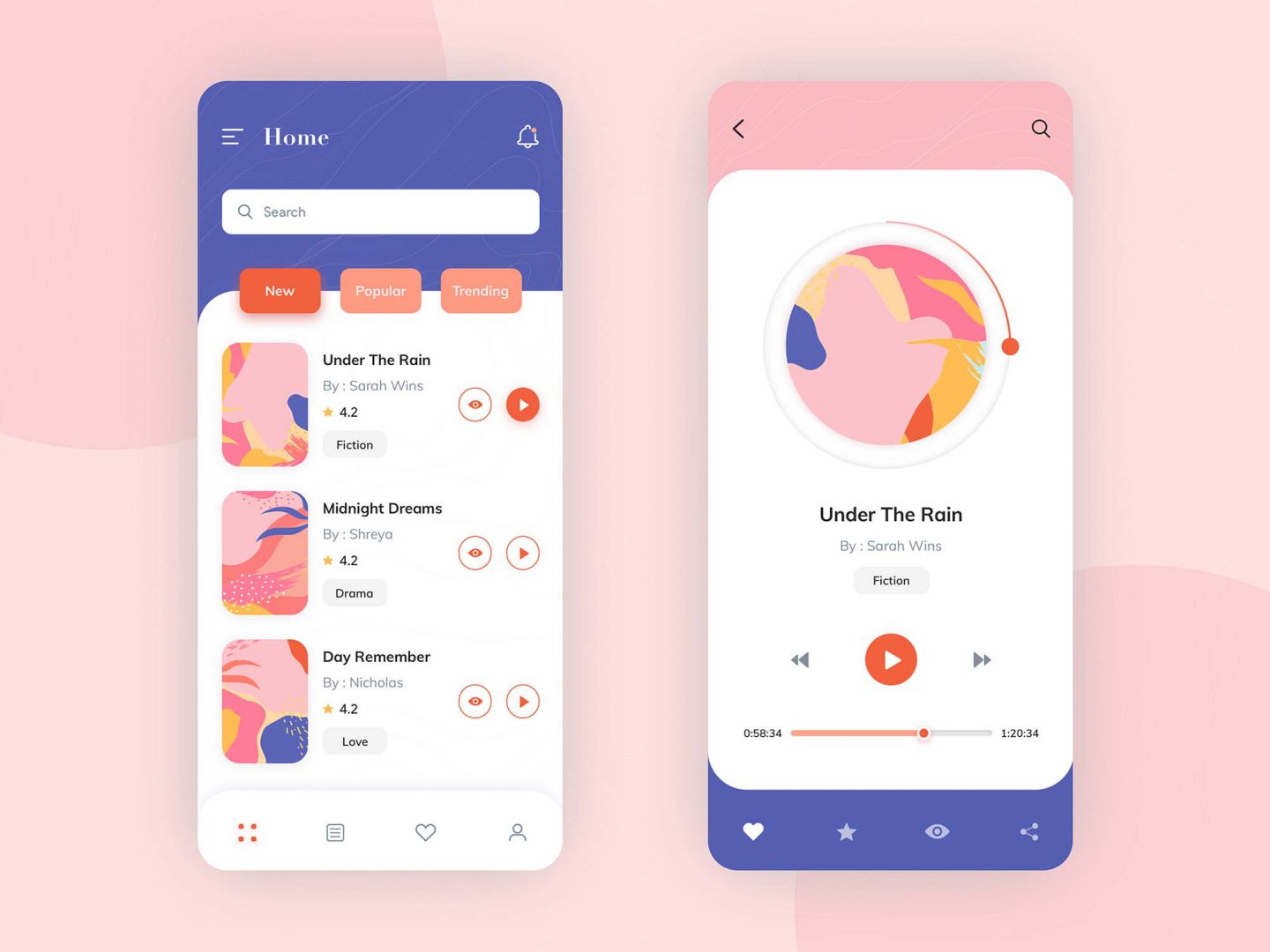
My Work
The projects below have been added using Jetpack’s portfolio shortcode.
What my Clients Say
The stories below have been added using Jetpack’s testimonials shortcode.
Sed pretium euismod velit quis luctus. Donec eleifend tempor felis sed gravida. Proin magna eros, accumsan id varius tempor, vestibulum id orci. Donec fringilla, justo ut semper sagittis, metus lorem feugiat ante.
Pellentesque maximus, lectus in dignissim posuere, ex quam condimentum nisl, sed lobortis tortor velit ac arcu. Duis pulvinar, erat et porta sodales, tellus diam interdum risus, a consectetur nunc nulla id enim.
Phasellus egestas nisi sed lectus porttitor, et tincidunt mi tempus. Nullam at risus volutpat erat sodales pulvinar. Quisque convallis suscipit sapien feugiat sodales. Quisque eu dolor et felis sagittis viverra quis.
Aenean id faucibus massa. Integer cursus arcu sed dignissim tincidunt. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Vestibulum ante ipsum primis in faucibus.
Let’s Talk
The form below has been added using Jetpack’s Contact Form block.

Connect on Social Media
The links below have been added using Jetpack’s Social Icons block.